コラム
事業推進部 テクニカルディレクター S
Web制作における開発環境の見直し
はじめに
弊社はこれまでコーディング確認環境にサーバーを用意して、開発環境として利用していました。今回、サーバーの老朽化とそもそも開発環境のモダン化に取り組みたいということもあり、AWS Amplifyを利用した静的コーディングの開発環境に移行することになりました。
本コラムでは、はAWS Amplifyを利用した静的コーディングの開発環境への移行についてまとめてみました。
html確認環境をAWS Amplifyへ移行した背景
以前のサーバーを用意した開発環境では、FTPを利用してファイルのアップをしていたのですが、ファイルのアップ漏れなど人的エラーも発生しやすく、さらにバックアップファイルなども肥大化していき、サーバーの容量圧迫が問題になっていました。
案件によってはBacklog Gitでhtmlデータを管理しているケースもあり、そちらではCI/CDツール(Jenkins)で開発環境への自動反映を実現していました。しかし、Gitを利用せずにサーバーに直でアップをしてしまいJenkinsでエラーが発生、そのエラー対応に作業コストがかかってしまうこともありました。
さらにJenkinsは、システム管理者が独自で設定していたため、システム管理者以外ではエラー対応等ができないという状況になっていました。
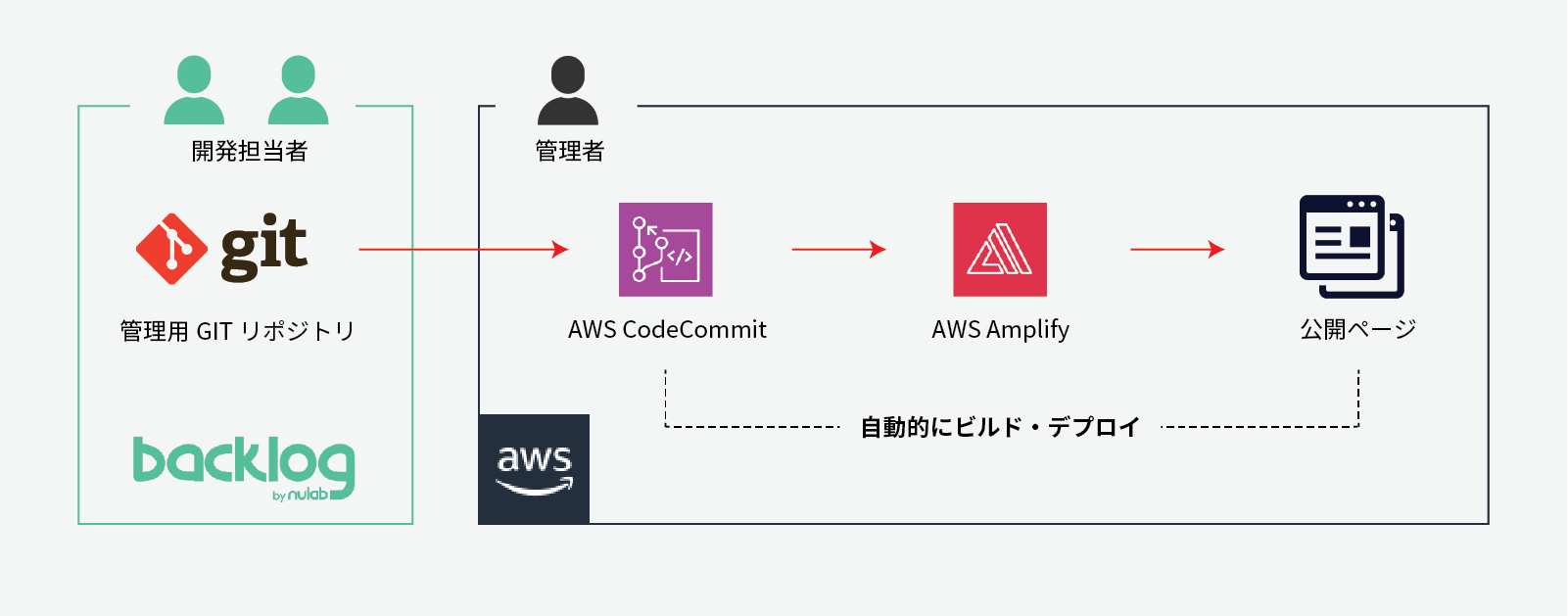
そこで、人的なエラー問題やシステム管理者の負荷軽減を考え、Backlog Gitで開発ソースコードの管理を統一してそのデータを AWS CodeCommitと連携。さらにAWS Amplifyと連携することで自動ビルド及びデプロイを実現し、さらにファイルアップ漏れなどの人的エラーをなくすことで作業コストの大幅な削減に繋がりました。

また、コードの修正等があった際は、リポジトリにプッシュするだけで自動的にビルド及びデプロイが行われるため、CI/CDのエラー対応などのシステム管理者の負担を減らすことができました。
弊社は大学サイトや採用サイトなどの案件も多く、段階的な公開作業も多く発生していました。以前の環境では”index2.html”などファイル名を変更し、お客様にブラウザの確認をしていただいていました。今回、Gitを利用しブランチを分けてAWS Amplifyで管理することにより、ブランチごとの確認URLを発行することでブラウザ確認も容易になり、さらにコードの管理も公開したブランチはメインブランチにマージすることでわかりやすくなりました。
AWS Amplifyに移行することで、上記のようなメリットがありました。しかし、Gitの使い方に関する学習コストなどの懸念点も生じてきました。
Amplifyを導入する際の懸念点
Gitの学習コスト
AWS Amplifyを利用する際の最も大きなハードルの一つは、Gitの使用が必須であることです。
AWS AmplifyはGitをベースにしており、プロジェクトのデプロイや管理はGitリポジトリを通して行われます。これにより、バージョン管理が容易になり、複数人での開発がスムーズになるというメリットがあります。しかし、Gitの操作に不慣れなメンバーにとっては大きな学習コストが発生してしまいました。
Gitの基本操作には以下のようなものがあります。
- リポジトリの作成:新規リポジトリを作成します。
- クローン(Clone):既存のリモートリポジトリをローカルに複製します。
- プッシュ(Push):ローカルリポジトリの変更をリモートリポジトリに反映します。
- プル(Pull):リモートリポジトリの変更をローカルリポジトリに反映します。
これらの基本操作に加え、ブランチの管理やマージ、コンフリクトの解消など、より高度な操作も必要になります。これらの概念や操作を理解するためには、一定の時間をかけて学習する必要があります。
サポートの重要性
Gitの学習は初めての人にとってはハードルが高く感じるかもしれません。
そのため、以下のような対策をとりました。
- ドキュメントの整備:具体的な操作手順に加え、つまずきやすいポイントなどもまとめてドキュメント化し、メンバーに共有しました。
- ツールの活用:Git GUIのSourcetreeなどのツールを使用することで、視覚的に操作を理解しやすくしました。
- 基本操作に限定した運用フロー:非開発者や初心者には、Gitの基本操作(クローン、プル、プッシュなど)のみを行ってもらう運用フローを設定しました。
このように、Gitの基本操作を中心とした運用フローを整えることで、初めての人であっても取り組みやすくなり、全体の生産性を向上させることにも繋がります。

CMS導入案件の環境対応
AWS Amplifyは主に静的サイトのホスティングやフロントエンドのデプロイに強みを持っています。
しかし、CMSを導入する案件では、別の対応が必要になることが多いです。
CMS導入案件では、動的コンテンツの管理やバックエンドとの連携が求められるため、AWS Amplifyだけでは十分に対応できない場合があります。そのため、CMS導入案件においては、AWS Amplifyとの連携方法や運用フローをしっかりと検討する必要があります。
今後はどうしていく?
現状、開発者ごとに異なる開発環境を使用しているため、環境依存の問題が発生することがあります。
これを解決するために、Dockerを活用した統一化された開発環境の導入を進めていきたいと考えています。Dockerを用いることで、開発環境をコンテナ化し、全ての開発者が同じ環境で作業できるようになります。
具体的には、Dockerイメージを作成し、Amplifyのビルドプロセスに組み込むことで、統一された環境でのビルドとデプロイが可能となります。
これにより、環境設定の手間が省かれ、環境依存の問題も解消されます。さらに、新しい開発者がプロジェクトに参加する際にも、迅速に開発環境を構築できるよう取り組んでいきたいと考えています。
最後に
AWS Amplifyを導入したことにより、開発データの管理やシステム管理者の負担軽減に繋がりました。
また、大学サイトや採用サイトなどの大規模なWebサイトにおいて、段階的な公開が容易になりました。
ブランチを使用することにより、プロジェクトの進行状況に応じた部分的な公開やフィードバック対応が可能となり、従来よりもスムーズかつ安全な公開作業ができるようになります。
今後は開発者ごとに異なる開発環境を整えることで、効率の良い環境づくりに努めていきたいと思います。
システム・インテグレーション
お客さまの要望・環境に合わせて、CMSパッケージの導入支援から、スクラッチ開発、DBと連携した業務系システム構築や運用まで幅広くサポートしていきます。
Keyword
