コラム
事業推進部 ディレクター SC
今日から始めるWebアクセシビリティ
「Webアクセシビリティは技術的で難しい…」と思う方も多いかもしれません。しかし、前職・クライマークスでWebアクセシビリティに携わり、技術的な知識がなくても改善できる場合が多くあることがわかりました。本コラムでは、日々の運用において少し気をつけるだけでWebアクセシビリティを改善させるコツを紹介します。
ページタイトルをしっかり決めよう
ページタイトルは、その名の通り、ページの内容を示す重要な要素です。検索エンジンやサイト内検索の結果にも表示され、多くのCMSでリンク文言にも自動設定されます。タイトル決定時のポイントは以下の2点です。
サイト内でページタイトルを重複させない
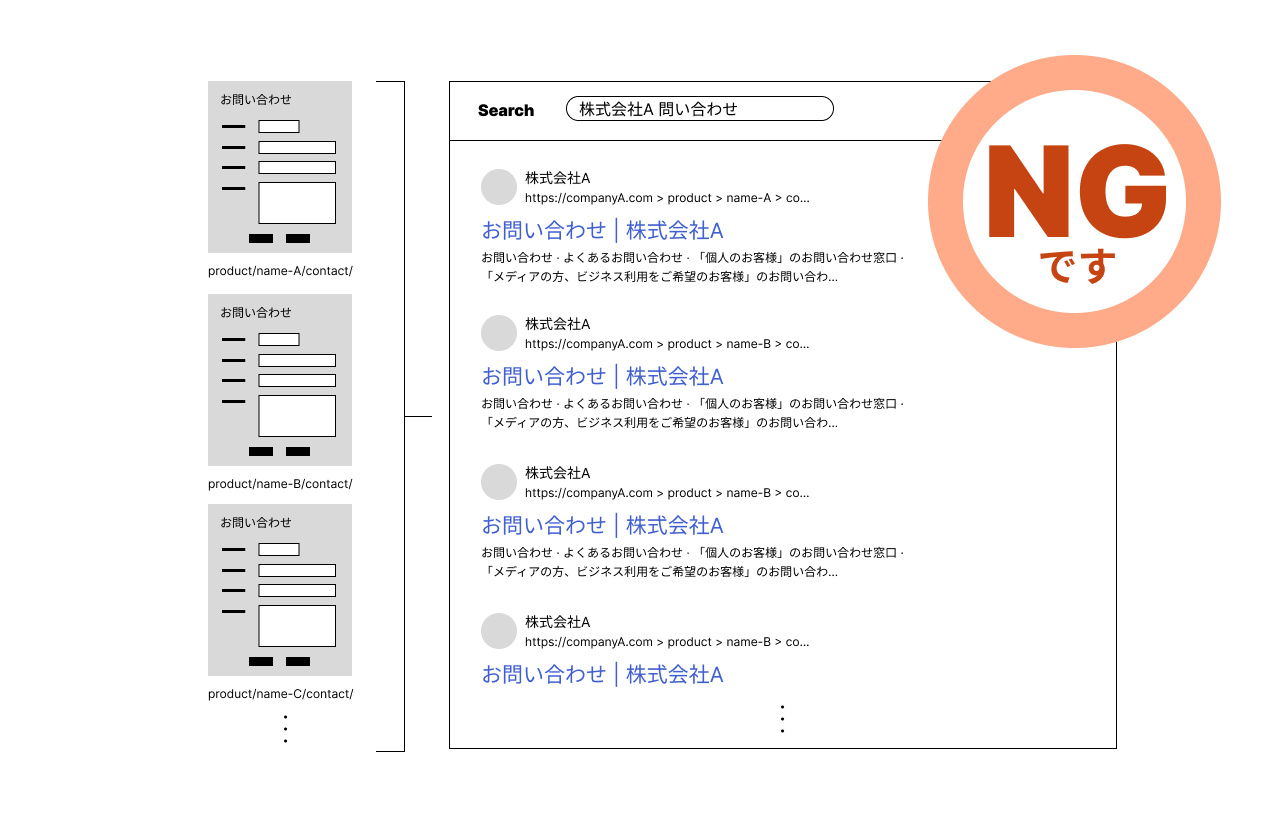
ページタイトルが重複していると、検索結果画面で同じページタイトルの別ページが表示され、ユーザーはどのページに行けばいいか混乱します。これを避けましょう。
例えば、部署ごとや製品ごとに問い合わせページを持っているのにも関わらず、どのページタイトルも「お問い合わせ」になっている場合は、「A課へのお問い合わせ」「製品Aへのお問い合わせ」など、区別できる文言にしましょう。

ページの内容が一目でわかる
リンク文言に自動設定される場合も多いので、ユーザーが「このページに欲しい情報がありそうだ」と判断できるようなページタイトルを考えましょう。
見出し・箇条書きで拾い読みしやすく
ページ内にある「見出し」と「箇条書き」を上手く使いこなすことで、スクリーンリーダー(注1)の利用有無に関わらず、読みやすいページを作れます。
注1: スクリーンリーダーとは、画面上に表示されたテキスト情報を音声で読み上げたり、点字ディスプレイに出力したりするソフトウェアのこと。基本的に、市販のすべてのPC・スマホに搭載されており、主に全盲のユーザーが利用している。
見出しで段落のまとまりを明確に
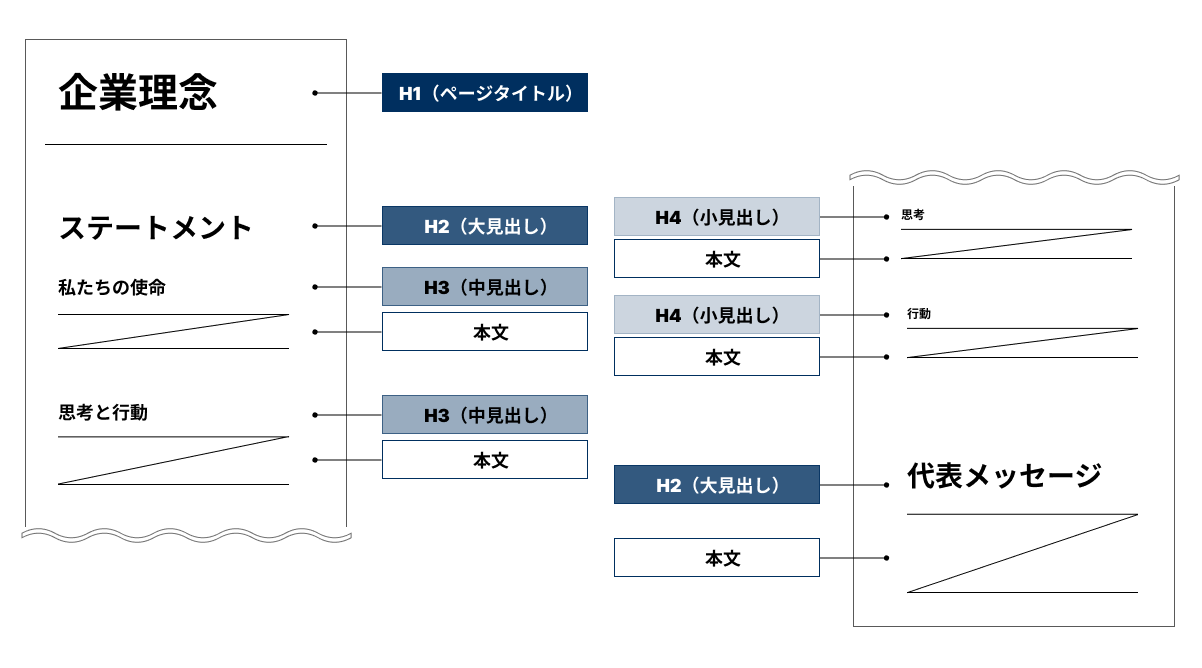
以降の本文で語られている内容が一目でわかるよう装飾・強調された文言です。大見出し・中見出し・小見出しなどの段階があります。このページだと、「見出し・箇条書きで拾い読みしやすく」は大見出し、「見出しで段落のまとまりを明確に」は中見出しです。
スクリーンリーダーには見出しのみを読み上げる機能があり、多くのスクリーンリーダーユーザーが頻繁に利用しています。新聞で見出しを拾い読みするのと似ていますね。話題が変わる場合や深掘りする際には、適宜見出しを加えることで拾い読みしやすくなります。以下に例を挙げます。

「ステートメント」「代表メッセージ」を大見出しに設定することで、このページの話題の柱が2つであることがわかります。また、「ステートメント」の中に、2つの中見出しを設定することで、2つの話題があることが明示できます。更に、ステートメントの2つ目は2項目に分かれていることを小見出しで表現します。1つの話題の中で深掘り・細分化したい場合に見出しレベルを下げ、話題が変わる時は見出しレベルを上げるイメージです。
見出しを使って文書構造を明確にすることで、スクリーンリーダーユーザーはページを読むのがとても楽になります。目視ユーザーにとっても、見出しは視覚的に目立つので、情報のまとまりが捉えやすく、読みやすさが向上します。
ちなみに、【】や太字で装飾すると、視覚的に少し見えやすくはなりますが、スクリーンリーダーは見出しと認識できないので避けましょう。
箇条書きは装飾せず、箇条書きモードで

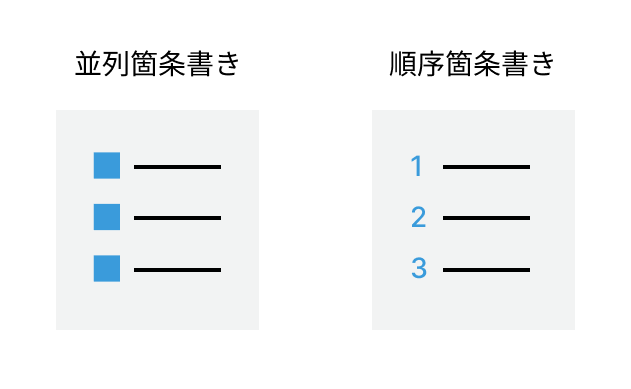
箇条書きは、「並列箇条書き」と「順序箇条書き」の2つがあります。多くのCMSやMicrosoft Wordなどで見られます。
並列箇条書きは、イベント概要や必要書類など、序列のない情報を列挙する際に使います。一方、順序箇条書きは、手順や場合分けの表現に使い、文頭に数字やアルファベットが付きます。
スクリーンリーダーは、箇条書きを通常の文と区別し、「リスト5項目…」と読み上げてから各項目を読んでいきます。しかし、「・(中黒)」や「1. 」を直接書いて箇条書きを表現すると、スクリーンリーダーが認識できず、ユーザーの混乱を招く恐れがあります。箇条書きとして正しく読み上げられるよう、箇条書きモードを使用しましょう。
迷わせないリンクテキスト
スクリーンリーダーにはリンクのみを読み上げる機能もあり、テキストリンクやアイコンの代替テキストを読み上げます。この時、テキストリンクの文言に注意が必要です。
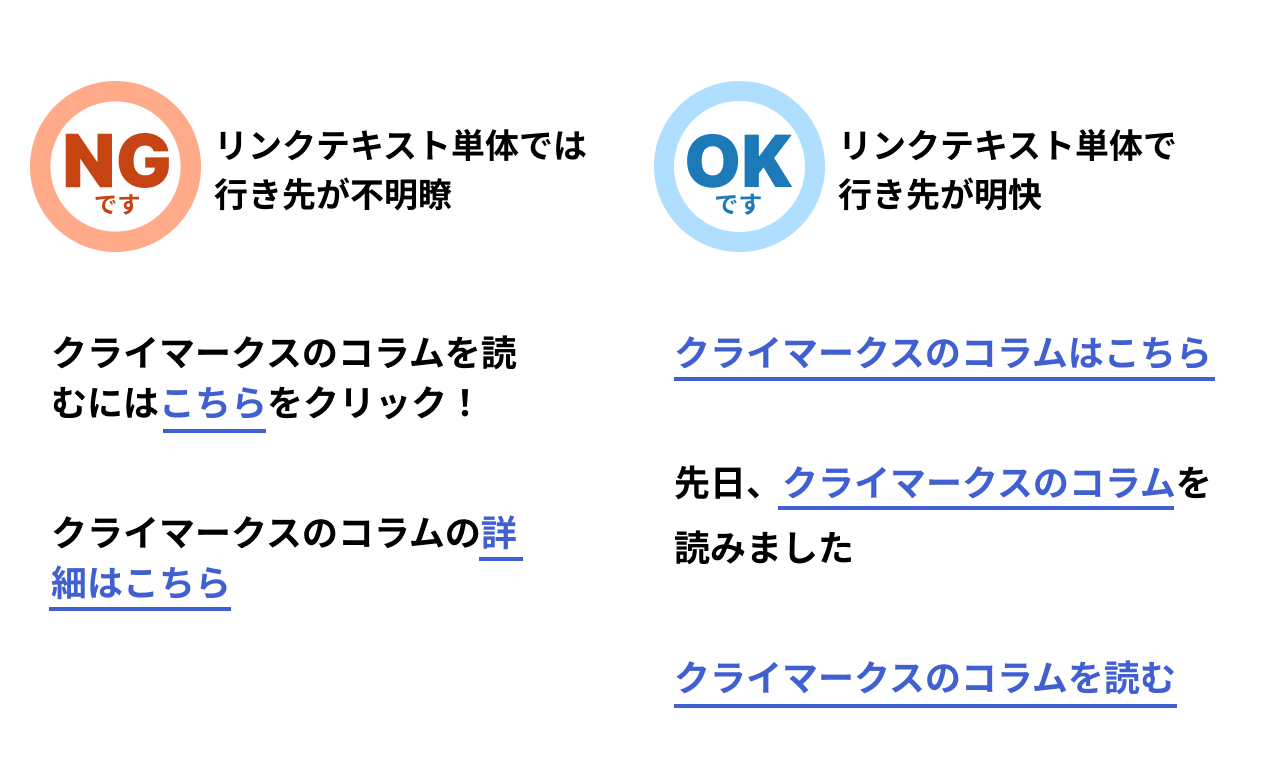
例えば、「こちら」「ここをクリック」などの行き先が不明瞭な文言でリンクを作るのは避けましょう。ユーザーが前の段落や見出しを確認しなければならないためです。代わりに「記事Aの詳細はこちら」「記事A(ページタイトルそのまま)」など、リンク先の内容を明確にしましょう。

自分で文言を編集・制御できない場合
上記では文中に配置するテキストリンクの説明をしました。ボタンUIのリンク文言でも同じことが言えますが、CMSで文言制御されていて編集できない場合もあります。その場合は、CMSのベンダーやCMSの管轄部署の方に相談しましょう。文言を編集できるように改修する、または、テンプレート改修で問題を解決するなど、糸口が見つかります。
代替テキストのコツ
先に「代替テキスト」と書きましたが、これは主に画像に設定するもので、目に見えないテキストです。全盲のユーザーは画像を見ないので、代わりにスクリーンリーダーで代替テキストを読み上げて画像の内容を理解します。代替テキストを設定していないと、ファイル名が読み上げられ非常に煩雑なので、必ず付与しましょう。
基本的なポイント
「代替テキスト」の名の通り、画像から視覚で得られる情報を全て入れ込むのが良いです。逆に、視覚で得られない情報を入れてしまうのも避けましょう。スクリーンリーダーユーザーと目視ユーザーが得られる情報の格差をなくすためです。
また、代替テキストの冒頭には媒体名を入れましょう。何の画像なのか把握できるようになります。「ロゴ」「イラスト」「写真」「地図」「画面キャプチャ」「組織図」「円グラフ」などです。
写真の代替テキスト
以下のような写真の場合、「写真: 祭りの様子」や「写真: 祭りの屋台と来場客」などが良い代替テキストです。

ページの文脈上、昨年のお祭りが混雑していたことを伝えたいなら「写真: 昨年の祭り混雑具合」などでも良いです。写真で視覚的に伝えたいことを代替テキストに入力しましょう。
説明的な図版の代替テキスト
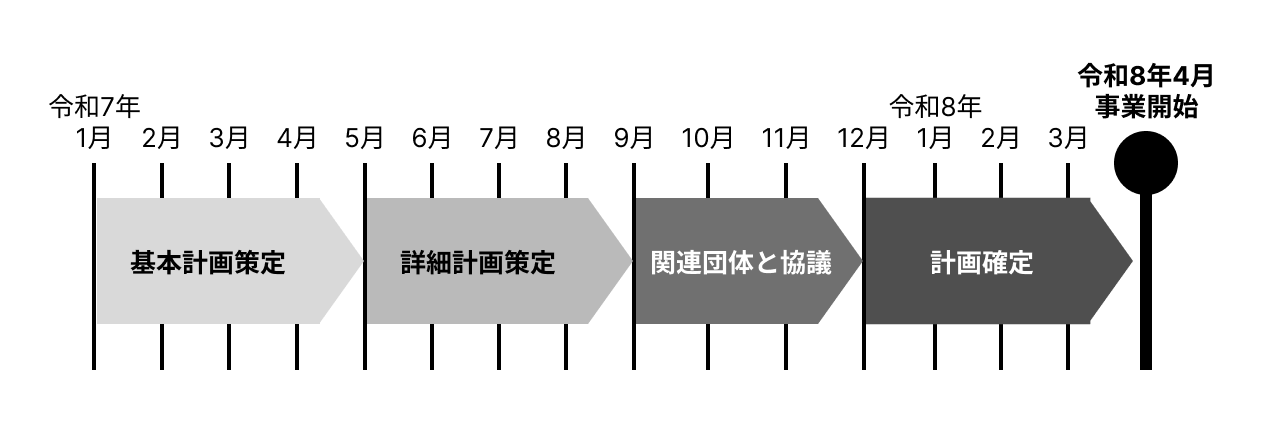
地図や組織図、グラフなど、画像単体で語る内容が多い場合があります。その場合も、代替テキストに全て入れます。例えば、以下のような図の場合、「事業計画のスケジュール: 令和7年4月末までに基本計画策定、5月から8月末までに詳細計画策定、9月から12月末までで関連団体と協議、令和8年1月から3月末までで計画確定、その後事業開始」が良い代替テキストです。「事業計画のスケジュール」「図」などは説明不足です。

なお、貴社のルールで「代替テキストは140文字以内」など規則があり、それを満たせない場合、これらの文言は本文に入れましょう。その時は、代替テキストは「事業計画のスケジュール」で良いです。
イラストの代替テキストと説明文(キャプション)
ページ内にキャラクターのイラストを配置する際の代替テキストは「イラスト」とするのが適切です。ついキャラクター名を入れたくなりますが、目視ユーザーはそのイラストからキャラクター名を把握できないため、提供する情報の格差が生まれます。
キャラクター名を伝えたい場合は、説明文や本文で名前を記載するようにしましょう。
もし、画像にキャラクター名が入っている場合は、代替テキストが「イラスト: キャラクター名」で、説明文は不要です。

代替テキストで全て説明しなくて良い場合
画像で説明したいことを本文で全て説明している場合は、代替テキストは媒体名のみで構いません。繰り返しになりますが、代替テキストの目的は、目視ユーザーとスクリーンリーダーユーザーの情報格差をなくすことです。
色の使いかた
色の見えかたは、人によってさまざまです。色を全く感知しない、または、感知のしかたに特徴があるユーザーもいます。全てのユーザーが、提供されている全ての情報を得るために、気をつけることが大きく2つあります。
コントラスト比を十分に保つ
コントラスト比とは、隣接する色の明度差のことを指します。例えば、薄い背景に薄い文字、濃い背景に濃い文字を配置すると見づらいですよね。これは、背景色と文字色のコントラスト比が低いためです。

これを解消するためには、いくつか方法があります。
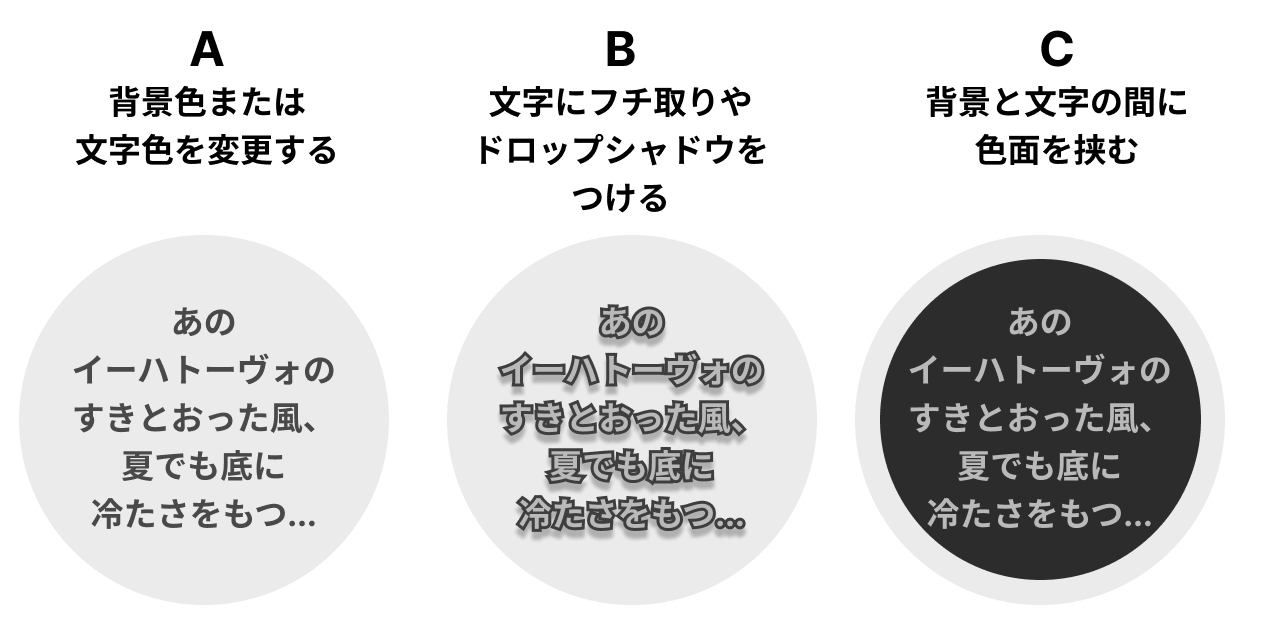
- 背景色または文字色を変更する
- 文字にフチ取り、またはドロップシャドウをつける
- 背景と文字の間に、色面を挟む

色面だと簡単ですが、写真では多くの色が使われるため、上記の方法を駆使しても解消できない時もあります。その時は、以下のようなデザインを検討すると良いでしょう。
- 文字を写真から外す
- 写真を全体的に暗く/明るくする
- 自然なグラデーションを入れる

コントラスト比のチェック方法
「十分なコントラスト比」は、背景色:文字色=4.5:1というしきい値があります。これをチェックするためには、チェックツールを使います。
色だけで差別化しない
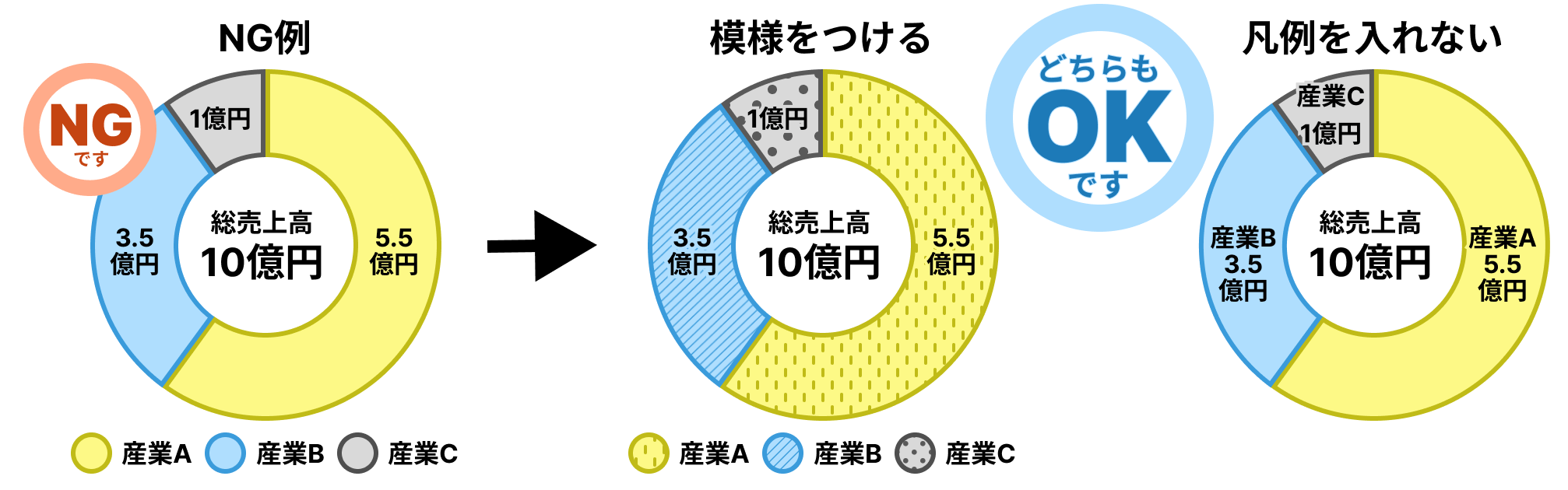
色の感知に特徴があるユーザーは、色分けだけでは違いを識別できない場合があります。グラフの凡例などが最たる例です。それを避けるため、グラフと凡例に模様をつけて情報を紐付ける、または凡例を入れずにグラフに項目名を直接書き込むなど、グラフの描き方に気をつけましょう。

最後に
原稿作成や図版作成時に、以上の内容に気をつけるだけで、ページのアクセシビリティは飛躍的に改善します。参考になりましたら幸いです。お読みいただきありがとうございました。
Web制作
大規模コーポレートサイトからサービスサイトやサテライトサイトまで、アートディレクションと情報アーキテクチャ設計を融合した、クリエイティブで訴求力の高いサイトを構築します。また、フロントエンドのみならずバックエンドのシステム構築、デジタルマーケティング支援までを総合的に提供しています。
Keyword
