コラム
クリエイティブ部 デザイナー A
企業サイトのデザイン構成7つのトレンド
企業サイトをつくる際に、やはり一番気になるのはデザイン、という方は多いのではないでしょうか。
それぞれの企業でユーザーに伝えたい内容は異なります。そして、「何を伝えるか?」によってサイトの構成やデザインは変わってきます。
弊社がお客さまのWebサイトを制作する際には、「何を伝えたいのか」「伝えたいことが一番伝わる構成は何か?」を考えて最適な構成をご提案、その構成をもとに、企業ごとのブランドイメージを踏まえたデザインを行っています。
今回は、デザイナーの私が注目している企業サイトのデザイン構成のトレンドをピックアップしました。それぞれ、メリット・デメリットがあるため、「何を伝えるか」によって最適なものを検討していく必要があります。
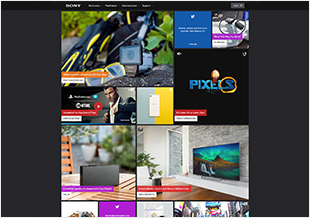
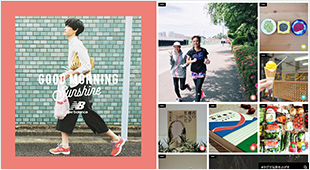
1. パネルタイプ
パネル状にコンテンツを配置するデザインです。
余計な装飾がなく、スタイリッシュな印象を与えるデザインで、世界的なトレンドの一つでしょう。
特に近年では、画面幅に合わせてパネルの大きさを変え、画面いっぱいにコンテンツを表示させる構成が主流となっています。
一見、パネル内に要素を置いているだけに見え、簡単にデザインできそうですが、ただ隙間なく写真を置いていると、全体のバランスが取れなくなり、サイトのどこを見てよいか分からないデザインになります。
そうならないようにするには、写真の色味を一色に統一させたり、写真の隣はアイコンにしてみる等、様々なデザイン上の調整が必要になります。
【メリット】
- スタイリッシュな印象のデザインにしやすい。
- 1ページ内に多くのコンテンツの動線を組み込むことができる。
【デメリット】
- 全体のバランスが重要なデザインであるため、写真の選定などかなりの吟味が必要。
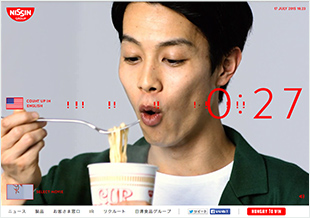
2. 「ペライチ」タイプ
企業情報やサービスなどを1ページにまとめて訴求するタイプです。
ランディングページやキャンペーンサイトで使われることが多い構成です。
【メリット】
- 1ページ内でユーザーに伝えたい情報をすべて伝えられるストーリー性のある構成にできるため、ユーザーの気持ちをつかみやすい
【デメリット】
- ページが長くなりがち
- サイトの容量が大きくなる
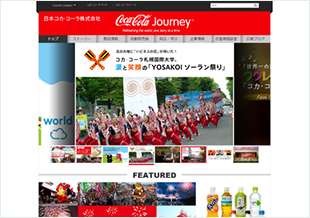
3. パララックススクロールタイプ
「「ペライチ」タイプ」をさらに一歩進め、スクロールに応じて複数の要素に視差を与え、遠近感を付けることでインパクトを強めた構成です。
通常の構成よりもゴージャスな印象をあたえるパララックスは、以前は、キャンペーンサイトやブランディングサイトでよく見かける構成でした。
企業サイトでも、「企業の強み」「企業理念」「商品紹介」等、会社の最も伝えたいことを印象的に伝え、さらに下層ページへの誘導を行うことができます。そのため、今後は、この構成がさらに増えていくと考えられます。
ただし、絵としてのゴージャス感を出すあまりUI(ユーザーインターフェース)が分かりにくくならないよう注意が必要です。
【メリット】
- ページにインパクトを与え、競合と差別化することができる
【デメリット】
- UIが分かりにくくなることがある
- ページが長くなりがち
- サイトの容量が大きくなる
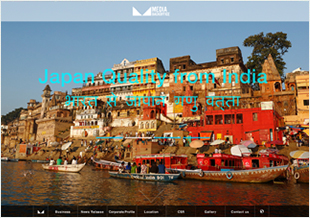
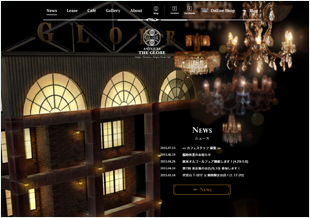
4. 背景画像タイプ
背景全体に画像を使用したタイプです。
大きなビジュアルでブランドの訴求力を高めます。
画像の上にさらにデザイン要素をのせるため、ゴチャゴチャしないようにシンプルにデザインします。
【メリット】
- インパクトがあり個性的なサイトがつくれる
【デメリット】
- 画像の上にデザイン要素をのせるため、ゴチャゴチャした印象になる
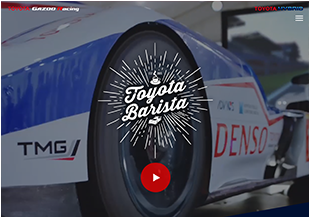
5. 背景画像動画タイプ
「背景画像タイプ」を一歩進め、背景全体に動画を使用することでインパクトをさらに強めたタイプ。
静止画だけでは伝えきれないビジュアルを動画にすることによって、ブランドイメージを伝やすい構成です。
ただし、動画という動く要素の上にデザイン要素を載せるため、「背景画像タイプ」よりも注意してデザインしなければなりません。
また、映像自体の容量が大きいため、画質をある程度落としても問題ないようエフェクトをかける等、表示速度に関しても配慮が必要です。
【メリット】
- 映像表現ならではの大きなインパクトを与えられる
【デメリット】
- サイトの容量が大きくなため、表示に時間がかかる
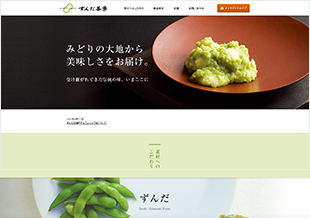
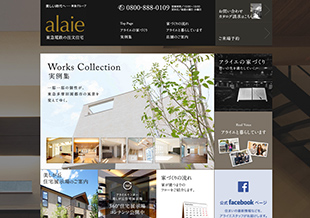
6. 画面分割固定タイプ
最近増えてきた構成です。
画面の左側や右側を固定し、一部分だけをコンテンツとして見せる構成です。大きい写真が片側に固定して配置されるため、ビジュアルを使って印象付けを行いたいサイトや、オリジナリティーを出したいサイトで有効な構成です。
【メリット】
- ビジュアルを印象付けられる
- 特徴的な構成なため個性的なサイトにしやすい
【デメリット】
- 見慣れない構成のためにサイト内の遷移が分かりにくい
- 半分が画像になるためコンテンツエリアが狭くなる
7. 左メニュータイプ
左部分にメニューを置くタイプ。サイト上部にメニューがないためコンテンツエリアの高さを画面いっぱいまで出すことができ、ダイナミックな印象を与えられます。
【メリット】
- サイト全体がダイナミックな印象になる
【デメリット】
- メニューが多くなるとファーストビューに入らない。メニューエリアの横幅に制限があるため文字が収まりきらないこともあり、工夫が必要
いかがだったでしょうか?
繰り返しになりますが、一口にWebサイトといっても、企業が伝えたいことによって構成は変わってきます。
どんな構成、どんなデザインをつくるとしても「ユーザー視点」で実際に使うターゲットユーザーを考えながら最適なものをつくることが、最も大事だと思います。
コーポレートサイト制作
ターゲットユーザーすべてを見据え、競合他社を圧倒する企業・サービスのブランディング確立を目的としたコーポレートサイトを制作します。
Keyword